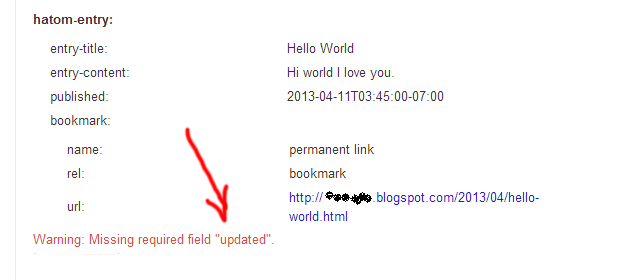
Когато проверите своя блог, хостван от Blogger за авторстео с Google Rich snippet testing tool, вие получавате предимно 2 предупреждения и съобщения за грешки: 'Warning: Missing required field "updated".' и 'Warning: Missing required hCard "author".'
В тази статия ще разгледаме два метода за справяне с този проблем. И двата метода са
свързани с малки промени по HTML кода на темплейта
Забележка: Преди да направите каквито и да било промени по темплейта на вашия блог,
направете копие на съществуващи в момента. Така, ако се обърка нещо, ще можете да
възстановите предишната функционалност на блога си!
Първи метод:
Тук ще разгледаме първия метод за коригиране на предупрежденията за грешка при потвърждаване на авторство и грешки в blogger темплейта.
1. Отидете в администраторския панел на Blogger > Изберете блог > Кликнете на Шаблон > Редактиране на HTML кода.
2. Потърсете за 'hfeed' ( използвайте функцията за търсене на браузъра CTRL + F).
Променете всички намерени в шаблона с 'h-feed'
3. Потърсете в кода на шаблона за 'hentry', и отново променете всички намерени с 'h-entry'
4. Запазете промените и проверете за грешки и предупреждения при потвърждаването на авторство с Rich Snippet testing tool.
Вече ще сте щастливи, защото няма да видите намерени грешки и предупреждения!
Втори метод:
Сега да преминем към втория метод, който е малко по труден от първия.
1. Отидете в администраторския панел на Blogger > Изберете блог > Кликнете на Шаблон > Редактиране на HTML кода.
2. С Ctrl+F потърсете за кода timestamp-link или published, както по долу.
3. Сега променете 'published' на 'updated published'. Трябва да получите кода по долу.
4. Запазете промените и проверете за грешки и предупреждения при потвърждаването на авторство с Rich Snippet testing tool.
5. Радвайте се на воля, защото резултатът трябва да е удовлетворителен
Ако имате други предложения за справяне с този проблем, ако искате да изразите мнението си относно тази статия, моля Ви да използвате коментарите. Ще се радвам да обменим мнения.
В тази статия ще разгледаме два метода за справяне с този проблем. И двата метода са
свързани с малки промени по HTML кода на темплейта
Забележка: Преди да направите каквито и да било промени по темплейта на вашия блог,
направете копие на съществуващи в момента. Така, ако се обърка нещо, ще можете да
възстановите предишната функционалност на блога си!
Първи метод:
Тук ще разгледаме първия метод за коригиране на предупрежденията за грешка при потвърждаване на авторство и грешки в blogger темплейта.
1. Отидете в администраторския панел на Blogger > Изберете блог > Кликнете на Шаблон > Редактиране на HTML кода.
2. Потърсете за 'hfeed' ( използвайте функцията за търсене на браузъра CTRL + F).
Променете всички намерени в шаблона с 'h-feed'
3. Потърсете в кода на шаблона за 'hentry', и отново променете всички намерени с 'h-entry'
4. Запазете промените и проверете за грешки и предупреждения при потвърждаването на авторство с Rich Snippet testing tool.
Вече ще сте щастливи, защото няма да видите намерени грешки и предупреждения!
Втори метод:
Сега да преминем към втория метод, който е малко по труден от първия.
1. Отидете в администраторския панел на Blogger > Изберете блог > Кликнете на Шаблон > Редактиране на HTML кода.
2. С Ctrl+F потърсете за кода timestamp-link или published, както по долу.
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
3. Сега променете 'published' на 'updated published'. Трябва да получите кода по долу.
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='updated published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
5. Радвайте се на воля, защото резултатът трябва да е удовлетворителен
Забележка: Ако случайно кодът не дава нужния резултат, опитайте това:
<a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='updated published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
Надявам се тази статия да ви е полезна. Аз лично използвам втория метод и съм доволен от резултата.Ако имате други предложения за справяне с този проблем, ако искате да изразите мнението си относно тази статия, моля Ви да използвате коментарите. Ще се радвам да обменим мнения.



.jpg)




